Inspecter du code dans votre navigateur

Je vous ai déjà parlé des éditeurs de code et le fait que j’ai jeté mon dévolu sur vscode depuis quelques temps pour coder. Mais j’ai oublié de vous parler d’un outil qui vous sera sûrement utile quel que soit votre niveau en web. Cet outil, c’est l’inspecteur de code que vous pouvez trouver dans la plupart des navigateurs modernes.
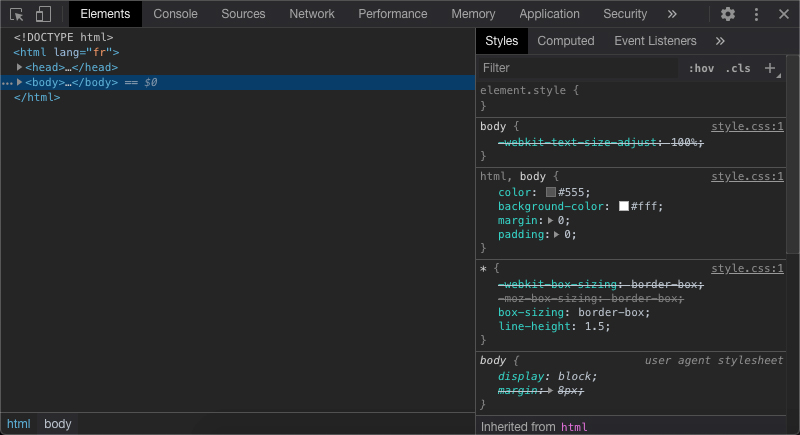
Pour l’activer dans google chrome ou firefox, il suffit dans une page web de cliquer droit sur la souris et dans le menu proposé, vous aurez la possibilité de soit inspecter ou alors d’examiner l’élément. Cela aura comme conséquence d’ouvrir une console qui ressemblera assez fort à l’image en haut de cet article.
A quoi ça sert ?
En fait à un tas de choses. Vous pouvez vérifier votre code, faire des ajustements css directement dans le navigateur avec un aperçu en direct. Vous pouvez modifier le contenu d’un site en live pour voir ce que ça peut donner. Et vous pouvez le faire sur n’importe quel site sans exception.
Pour les plus avancés, il y a des outils de debug, de performance. On peut simuler la navigation dans toutes les résolutions d’écran possibles. On peut même imiter le robot google quand celui-ci visite le site.
Un outil dont aucun développeur ne peut se passer aujourd’hui mais qui peut servir à tous. Bon amusement !